WordPressでサイト・ブログを書いている人は、色々な機能があるWordPress公式プラグインのJetpackを使っている人は多いですね!
かくいうボクも、Jetpackは長らく愛用していました。
WordPress公式プラグインのJetpackは色々な機能があって便利な反面、色々な機能を有効化しすぎるとブログが重くなることで有名です!
そうなると、ブログ初心者さんはWordPressプラグインのJetpackを使うかどうか迷いますね。
そこで、WordPressプラグインのJetpackの必要性や重いサイト・ブログを軽くする方法、画像アクセラレーターの注意点を徹底解説するよ♪
WordPress公式プラグイン!Jetpackは便利な機能が詰まっているけど色々な機能を使うとブログ・サイトが重くなることで有名

WordPress公式プラグインのJetpackは、みんながよく使う統計情報だけではなく、他にも色々な機能があります。
つまり、Jetpackプラグインを使っている人も多いです。
色々な機能があるけど、「Jetpackプラグインは重い」って聞いたことがあるけど、必要なの?
必要かと言われると、代替機能が使ってるテーマにあれば必要ないね。
今は
AFFINGER6(アフィンガー6)
の機能+AFFINGER6のプラグインでJetpackで使っていた機能はカバーできるので、使ってはいないけど・・・。
「Jetpackで色々な機能を代用していると、ブログ・サイトの表示速度が遅い・重くなる!」と言われます!
Jetpackプラグインで有効化している機能が「統計情報」と「総当たり攻撃からの保護」など2,3個の場合は、ブログ・サイトが重くなるといったことはないです。
つまり、使用する機能を多くしなければ、Jetpackプラグインを使っていても大丈夫ということです。
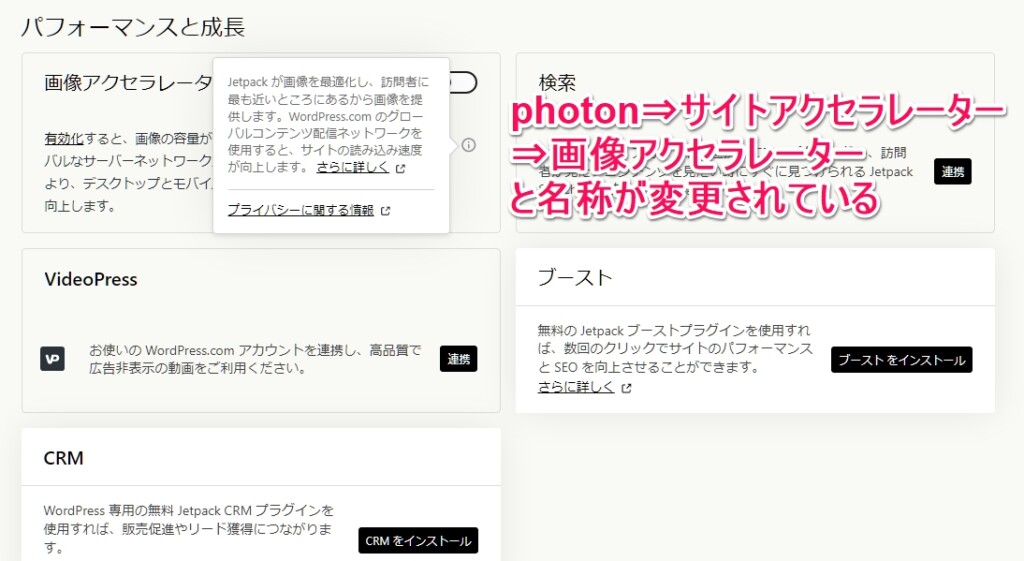
WordPressプラグインのJetpackの画像アクセラレーター(旧サイトアクセラレーター)のメリット・デメリット

その昔、過去記事をリライトしていた時に、画像アクセラレーター(旧サイトアクセラレーター)の機能を有効化していたら、別サイトのブログのPVが下がりました!
初めはphotonという名称の機能だったけれど、サイトアクセラレーター⇒画像アクセラレーターと名称が変わっていきました。
WordPressブログのPV数が下がってきた原因が、更新頻度の低下やGoogleから手動・自動ペナルティを受けている、タイトルの変更など色々と考えてたけど・・・。
「そのうち自然回復するでしょ?」と思って様子見をしていたけど、いっこうにブログのPVが回復しませんでした。
あれ?WordPressプラグインのJetpackの画像アクセラレーターを有効化していなかった?
うん。Jetpackの画像アクセラレーターが、何か悪さをしている気がする・・・。
検索順位をみても、ちょっとづつ順位が下降しているような気がするし、「自然ペナルティが解けるのを待つしかないか」とGoogleアナリティクスを見ていたら、明かにWordPressプラグインのJetpackの画像アクセラレーターを有効にしてからGoogleアナリティクスのサイト速度が落ちている!
そもそも、WordPressプラグインのJetpackの画像アクセラレーターの機能とメリット・デメリットについて説明するよ♪
Jetpackの画像アクセラレーターは画像CDNサービス
WordPressプラグインのJetpackの画像アクセラレーターは、画像CDNでWordPress.comサーバーに画像がキャッシュされるのでサイト速度が向上する機能です。
画像アクセラレーターについて検索すると、誰もが「サイトの表示速度が向上する」とベタ誉めのプラグインで、ボクも有効化していました。
しかも、画像アクセラレーターはJetpackに標準機能搭載されていて、無料で使うことができます。
画像アクセラレーターのメリット
WordPressプラグインのJetpackの画像アクセラレーターのメリットは
という感じで、画像をキャッシュすることによるサイト表示速度の改善が大きなメリットになります。
「いいことだらけじゃん!やるね!Jetpackの画像アクセラレーター!」って、思っていました(笑)
画像アクセラレーターのデメリット
その日も何気に仕事中にネットサーフィンしてPVが減ったという記事を漁っていたら、ふと「WordPressプラグインのJetpackのサイトアクセラレーター(旧Photon)を有効にして、サイト速度が上がらなかった」という記事が目についたの!
それまではサイト表示速度が10秒を超えることはほぼなかったのが、連日10秒を超えているってか、30秒以上かかっていることも多々ある・・・。
Jetpackのサイトアクセラレーターを有効にすることのデメリットとして
つまり、画像が永久的にWordPress.comサーバー上に残ります!
画像はホントにキャッシュが削除できないので、画像ファイルのタイトルを変えないと反映されませんでした・・・。
また、画質もあきらかに劣化していました・・・。
WordPressプラグインのJetpackの機能を一覧でみて機能をOFF/ONする方法

WordPressプラグインのJetpackを初めてインストールすると、デフォルト状態で色々な機能が有効化されています。
だから、「Jetpackは重い!」って言われるよね。
Jetpackって、機能の一覧がわかりにくいわよ!
ね~。表からは見えないところに機能一覧があるからね
画像アクセラレーターは、ダッシュボードの「パフォーマンスと成長」というところにあるので、OFFにすればいいけど・・・。
Jetpackの設定から入るとタブでわかれているし、表示されていない機能もあったりします!
WordPressプラグインのJetpackの機能を一覧でみてOFF・ONする方法を説明するよ♪
Jetpackのモジュールを選択

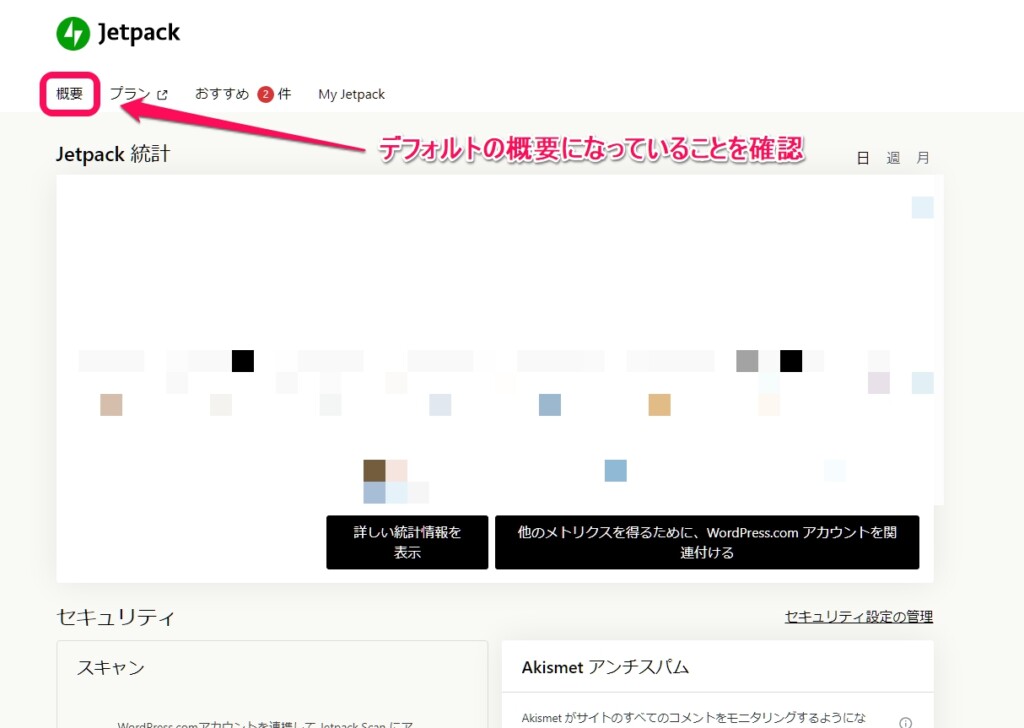
WordPressの管理画面でJetpack>ダッシュボードかJetpack>設定をクリックします。
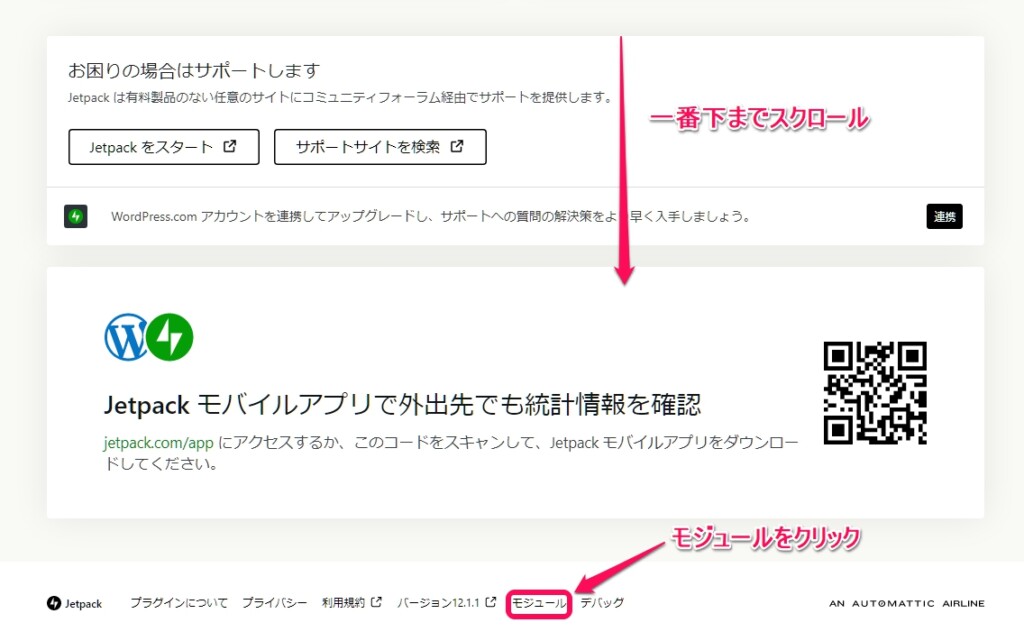
画面一番下の「モジュール」をクリックします。
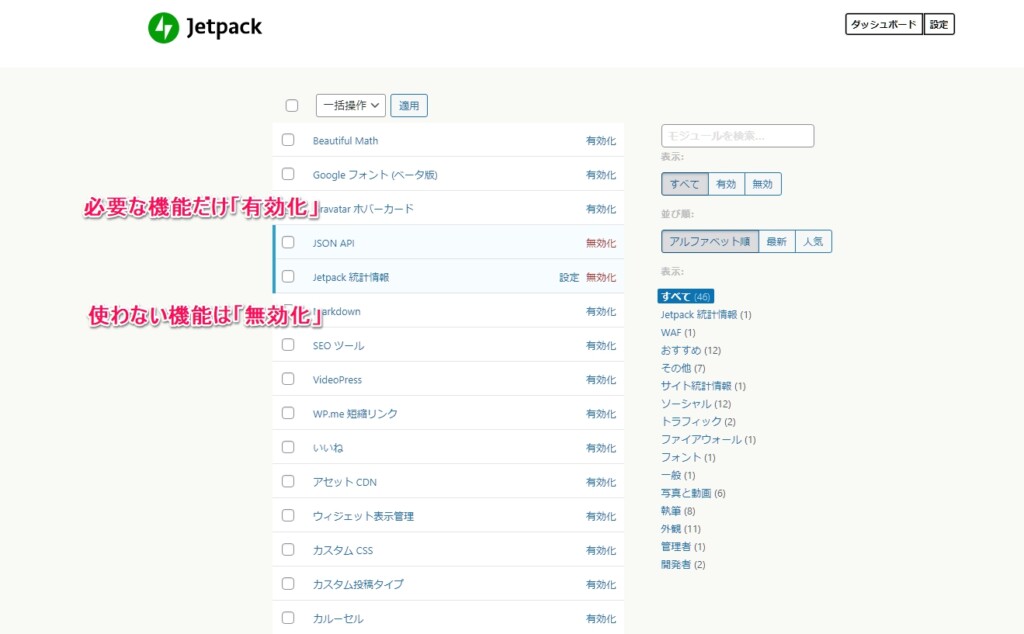
必要な機能は「有効化」・使わない機能は「無効化」

Jetpackの機能一覧が表示されるので、有効化・無効化する機能をクリックします。
一応各機能をクリックすれば説明文がでてくるけど、一部日本語翻訳されていないです。
ボクは「サイト統計情報」と「総当たり攻撃からの保護」以外は使っていないので、OFFにしています。
まとめ
WordPressプラグインのJetpackプラグインは色々な機能があって便利だけど、重い事で有名なので使わない機能は無効化しておきましょう。
特に、画像アクセラレーターは、必ずしもサイト速度が速くなるわけではないみたいです。
実際に、ボクのサイト速度は遅くなっていて、Jetpackのサイトアクセラレーターを「無効」にして、翌日に書いた記事がなかなかのPVを叩き出しました。
Jetpackの画像アクセラレーターは、一長一短ね。
永久にキャッシュが残るから、できたら別のキャッシュ系プラグイン+画像圧縮の方がいいよね。
サイトアクセラレーターなどCDNは色々と影響があるので、キャッシュ系プラグイン+画像圧縮でサイト表示速度の改善を試してみた方がいいですね。
使っているレンタルサーバーやプラグインの干渉によってJetpackのサイトアクセラレーターを使った場合、逆に遅くなることもあるので注意してください。
また、WordPressが重い・遅い問題に取り組んでみます!
WordPressのメンテナンスモード中に!「現在メンテナンス中のため、しばらくご利用いただけません。」のエラー解除法を徹底解説
WordPressでサイト・ブログを書いている人は、色々なプラグインを入れています。 WordPressプラグインはバグ修正や脆弱性の修正で、よくアップデートがありますね。 プラグインやWordPressのアップデート中は、メンテナンスモードが「有効」になります。 WordPressのメンテナンスモード中に、ついつい他の画面に遷移したりして「現在メンテナンス中のため、しばらくご利用いただけません。」が表示されたことがない? ログインすらできなくなったりしません? WordPressのメンテナンスモード中に ...
WordPressの最大アップロードファイルサイズ変更!「このサイトのアップロードサイズ上限を超えています」と表示された時の変更方法を徹底解説
以前、ブログ・サイトの高速化の一環で、すべてのサイトのPHPバージョンをアップデートしてました。 やっと落ち着いてきたので、新規記事を書いて写真をアップロードしようとしたら、エラーが表示されて画像がアップされない! WordPressで写真をアップロードする時に「このサイトのアップロードサイズ上限を超えています」と表示されたことはない? どんな時に警告表示されて、どう対処したらいいの? あかん!そういえばWordPressのアップロードサイズって、デフォルトは2MBだった! しばらくやってなかったら忘れて ...
ブログのパクリ対策は?実際にコピペで記事内容や画像をパクられたので発見方法、対策法を紹介するよ
以前、ブログやサイトの記事をコピペで丸パクリされたのをまた発見したんですよ。 ブログ・サイトを運営していると、必ず直面するのが、ブログの記事内容や画像をパクられる問題。 検索順位が上位にいる記事ほど、パクられる・・・。 ボクも何度も画像を無断で使用されたり、記事内容をそのまま丸パクリされました! ブログやサイトをコピペで丸パクリされるとムカつきますよね?てか、どうやって発見するの? ブログのパクリ対策は? ブログ内容を被せられて、自分の記事よりも検索上位にこられると、PV数だけではなく、収益記事なら収益に ...