初めてWordPress(ワードプレス)でブログを作った時に、選んだレンタルサーバーはロリポップです。
しかし、「ロリポップがあまりにも遅くて、WordPressの管理画面も重い!」と、常々感じていました。
「ブログ・サイトを作るのも初めてだし、最初は安いレンタルサーバーでいいでしょ!」と思ってたけど、ブログ・サイトの表示速度も遅い・・・。
サイト・ブログの表示速度が重い・遅い、WordPressが重い・遅いと記事を書くにもイライラするし、ユーザー離脱率(直帰率)が高くなってSEOにも悪影響がでます!
そこで、今日はWordPress(ワードプレス)が重い・遅い原因やサイト・ブログを改善する対策法を初心者にもわかりやすく徹底解説するよ♪
ブログが!サイトが!WordPress(ワードプレス)が重い・遅い原因

最初はまだWordPress(ワードプレス)の知識が全然なくて、レンタルサーバーのロリポップでブログを運営していました。
しかし、だんだんとWordPressの管理画面を開くのも重く感じるし、ブログの表示速度も遅いような・・・。
そう思って、ふとブログのサイト(ページ)の表示速度を計測してみたら?
ロリポップのスタンダードプランでも、表示スピードで30秒以上かかっていることがあるわよ!
毎回Page Speed InsightやGTmetrixの改善点で、CSSの調整や圧縮を有効って出てきたよね(笑)
サイト・ブログの表示速度をPage Speed InsightやGTmetrixなどの計測ツールを使用すると、改善点がボロボロでてくる・・・。
これではWordPressが重い・遅くて、ブログ記事を書くのにイライラするだけではなく、ユーザー離脱率(直帰率)が上がってSEOにも悪影響を及ぼす!
サイトやブログの記事内容や画像をパクられるのもイラつくけど、WordPressが重い・遅いのはもっと問題がある!
まずは、WordPressが重い・遅い原因を紹介するよ♪
不要なデータが溜まっている
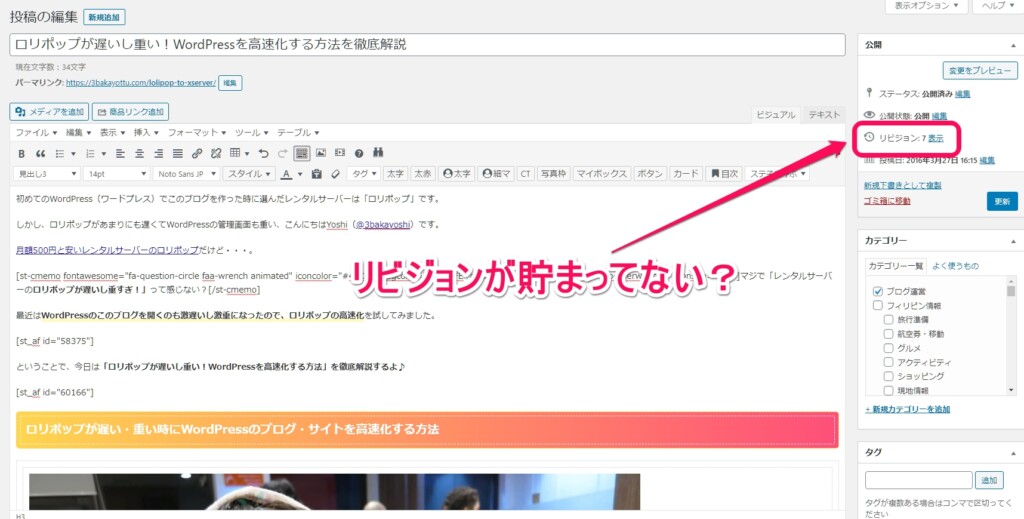
WordPressで記事を書いていると、自動保存のリビジョンがどんどん貯まっていきます。
余分なデータを読み込みにいくので、サーバーの処理が重く・遅くなるよ。
さらに、色々な機能や記事を装飾してくれるプラグインは便利だけど、プラグインを入れすぎるとWordPressが重くなります!
実際に使用していないプラグインが有効化されていると、余分なCSSやJavaScriptがサイト・ブログ内に記載されるので、サイト読み込みが遅くなります。
今は色々なWordPressテーマ側にも機能が備わっているので、機能が重複しているとトラブルにも繋がります。
画像やファイルの読み込みに時間がかかっている
ブログやサイト記事に貼り付ける画像や動画などの容量が大きいと、ファイル読み込みに時間がかかってWordPressが重い・遅くなります。
各レンタルサーバーのデフォルトの設定では、容量の大きい画像・動画ファイルをアップロードすると、WordPress最大アップロードサイズにひっかかってアップロードできないけど・・・。
スマホで撮影した画像も解像度が高いので、適切なサイズ・圧縮をかけないと重くなります。
また、動画はさらに容量が大きいので、重くなる!
サーバーが重い・遅い
一番重要なのが、利用しているサーバー側の問題!
ブログ・サイトのアクセス数やデータ量に見合った転送量を持つサーバーを選んでいないと、処理が追い付かなくなって、WordPressブログ・サイトが重い・遅いという結果に・・・。
特に、レンタルサーバーは共有サーバーなので、同じ領域に膨大なデータ量・アクセス数を持つブログ・サイトがあると重く・遅くなります。
原因によって変わる!WordPress(ワードプレス)が遅い・重い時にブログ・サイトを改善する対策法

WordPress(ワードプレス)が遅い・重いのを、なんとかしたい!
特に、レンタルサーバーのロリポップだと、WordPressが重い・遅いと感じる人は多いよね?
WordPressの管理画面も重いから、ブログ記事を書く気にもならないもの!どうにかならないの?
過去に色々とWordPressが重い・遅い問題に取り組んだから、やってみよう!
WordPressブログ・サイトが重い・遅い問題を改善する対策は
これらの方法があります。
WordPressブログ・サイトが重い・遅い問題を改善する対策法を紹介するよ♪
不要なファイル(リビジョンなど)を削除する

WordPressで使用していないデータ・ファイルは、
があります。
これら不要なデータ・ファイルを削除することによって、データ容量が軽くなります。
公開済みの記事のリビジョンを整理する
不要なファイルで最も溜まっている「リビジョン」を削除します。
ボクは必要な時にプラグインを有効化して、Optimize Database after Deleting Revisionsでリビジョンを5だけ残して、あとは削除しています。
その後に、WP-Optimizeでデータベースの最適化をしています。
Optimize Database after Deleting Revisionsを普段から有効化しておくと、リビジョン保存数をコントロールすることもできますよ♪
使っていない画像や公開予定のない下書き記事を削除する
また、記事やブログ・サイトの外観などで使わなくなった画像も、削除したほうがいいです。
あわせて、投稿が下書き状態のままでアップロードする予定のない記事は、削除しましょう。
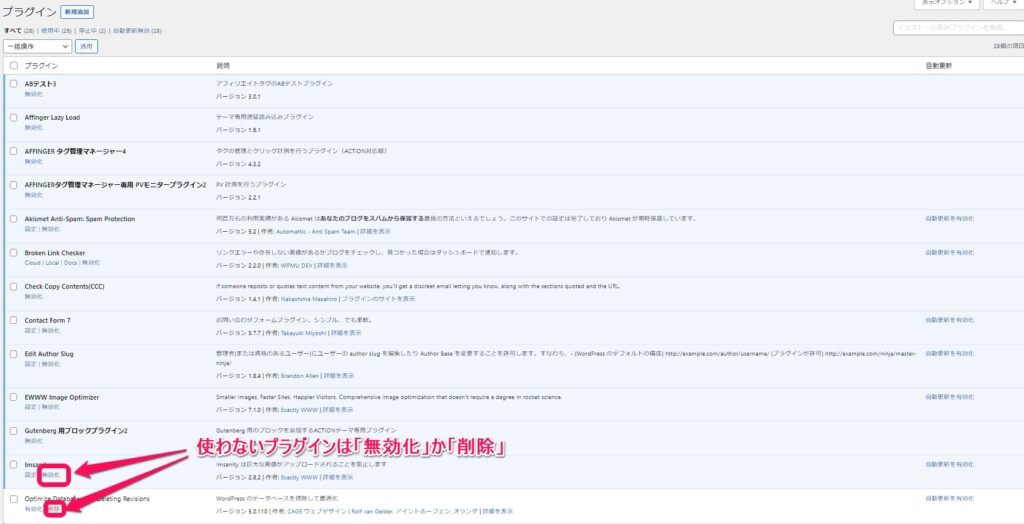
不要なプラグインを無効化・削除する

初めてWordPressでブログ・サイトを作った時に、色々と便利で入れていたプラグイン。
WordPressのプラグインは、入れすぎると重くなることで有名なの!
また、更新が止まっているプラグインは脆弱性をついて、ブログ・サイト乗っ取りのリスクもあるので、削除したほうがいいです。
便利機能が詰まったJetpackも画像アクセラレーターなど、WordPressが重くなる原因があるので注意してね!
画像を圧縮、次世代配信フォーマットにする

特に、ロリポップが遅いし重いと感じる人が一番効果があるのが、ブログ・サイトで使用している画像を圧縮することです。
また、画像を次世代配信フォーマットのWebPに変換することで、画質を落とさずにファイルサイズを小さくすることができます!
画像をプラグインや圧縮サイトで圧縮する
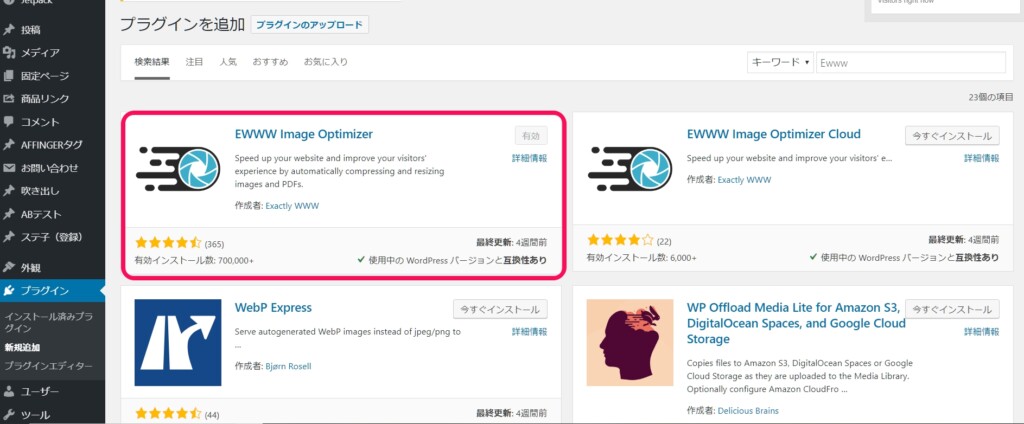
画像圧縮方法は色々とあるけれど、みんなが一番使っているのがプラグインの「EWWW Image Optimizer」ですね。
すでにEWWW Image Optimizerを使っている人は、圧縮サイトの「TinyPNG」で圧縮するとかなりサイズが小さくなります。
まぁ、見た目にはあまりわからないくらいの画像劣化なので、サイト表示速度には変えられないけど・・・。
サイトやブログで使っている画像が少ない人は、1枚ずつ圧縮サイトのTinyPNGで圧縮でもいいけど、プラグイン版の「Compress JPEG & PNG images」で一気に圧縮することができるよ♪
ただし、無料版は一か月で500枚までしか圧縮できないので、課金をするか毎月少しづつ圧縮しましょう。
画像圧縮をすると、Page Speed Insightのスコアは一気にあがるよ!
画像を次世代配信フォーマットに変換する
画像をWordPressにアップロードする際、通常はJPEGかPNG形式でアップロードします。
しかし、プラグインの「EWWW Image Optimizer」を使えば、次世代配信フォーマットのWebPに画像アップロード時に変換してくれます。
非サポートのブラウザでは、通常のJPEG形式で画像表示してくれるよ!
プラグインのAutoptimizeでHTML・CSS・JavaScriptを縮小する

ブログ・サイトの高速化に効果があるのかないのかいまいち感じられないけど、WordPressプラグインの「Autoptimize」を使って、HTMLやCSS、JavaScriptを縮小します。
Autoptimizeの設定はチェックを入れるだけでできるので、色々と試してみてください。


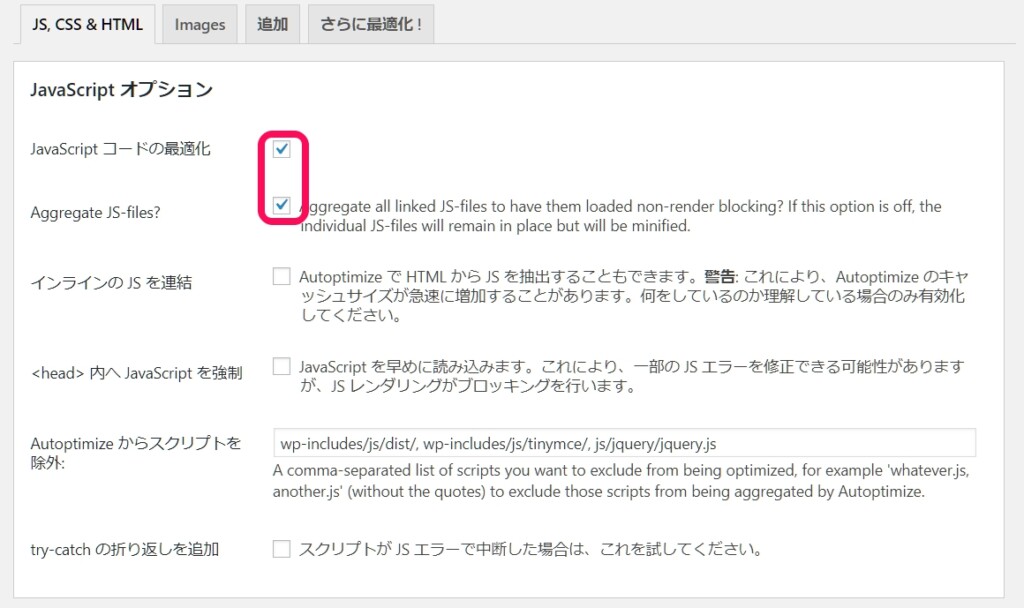
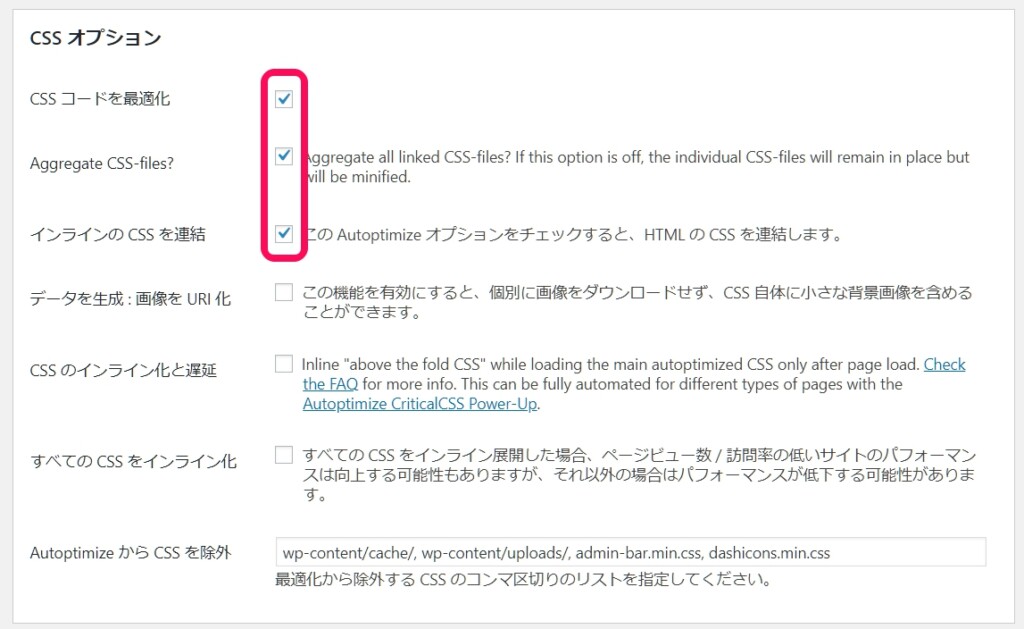
例えば、ボクのAutoptimizeの設定は
この項目にチェックを入れて、これ以外はデフォルトにしています。
実際にAutoptimizeを導入して設定してみたら、確かに遅いロリポップの速度やスコアも上がりました。
ただし、使っているテーマやプラグインによってサイト表示に不具合がでることもあるので、確認しながらチェックをいれてみてください。
チェックを外せば元に戻るので、色々試してみてね♪
.htaccessでGzipの圧縮とブラウザキャッシュを制御する

WordPressのキャッシュ系のプラグインやエックスサーバー・ConoHa WINGを使ってれば、ブラウザキャッシュの設定は管理画面でできます。
それ以外の人は、.htaccessを編集してGzipの圧縮とブラウザキャッシュの有効期限を設定します。
ボクは、mixhostを使っているサイトは「Lite Speed cache」、その他のブログ・サイトは「WP Fastest Cache」を使っています。
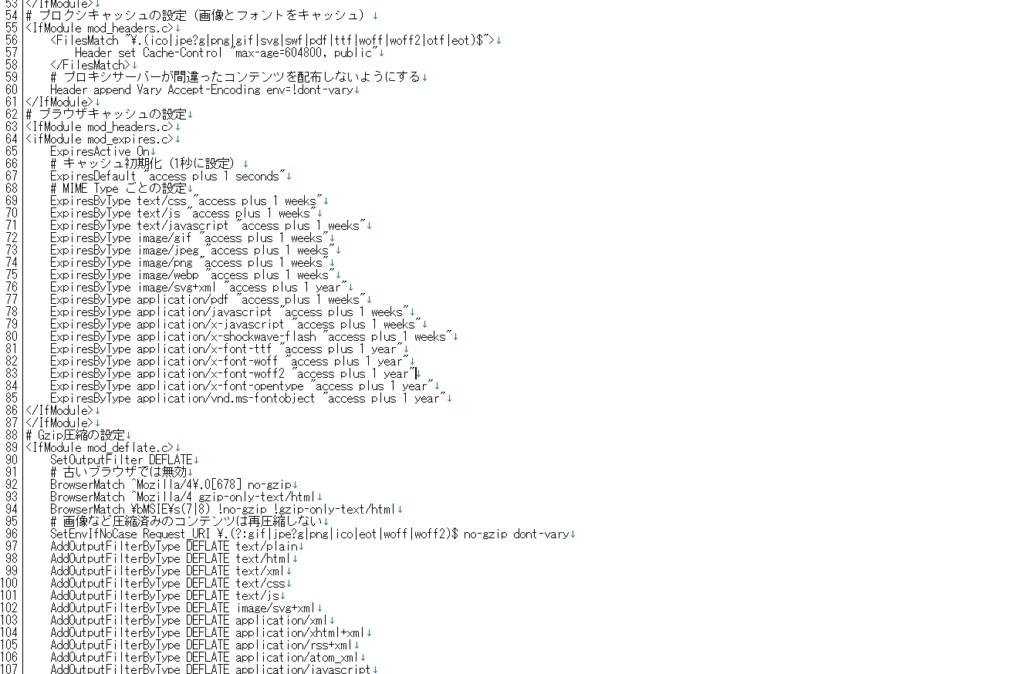
ボクが他のサイトを参考に.htaccessに記載したのは、
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
# プロキシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/webp "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>ただし、.htaccessはWordPress(ワードプレス)の制御をしているので、FTPソフトでダウンロードして編集して書き換えましょう!
ボクは、過去にWordPressファイルの保存方法を間違えて、ワードプレスが真っ白画面になったことがあります・・・。
つまり、最悪な場合はWordPressのファイルが壊れて、ブログやサイトが修復不可能になるから、気をつけて編集してください。
.htaccessでGzip圧縮とブラウザのキャッシュ制御は、サイト表示スコアも改善されて表示スピードも3~4秒速くなりました。
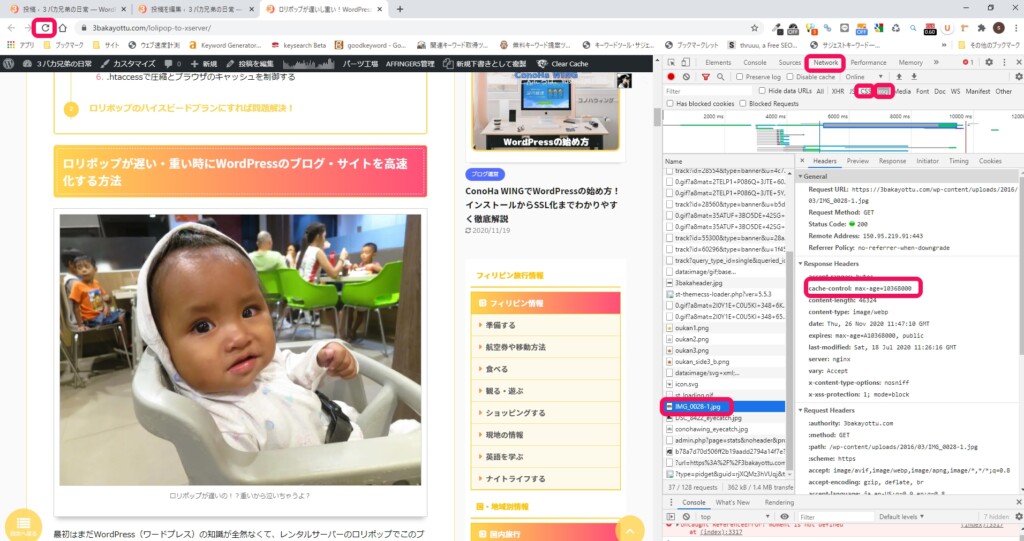
ブラウザキャッシュが有効かの確認方法

ブラウザキャッシュを設定して有効か有効期限を確認したい場合は、Chromeのデベロッパーツールで確認できます。
「Response Headers」のcache-controlが、max-age=設定した秒数(1 weeksなら604800)になっていればOKです。
これでブラウザキャッシュが有効になっています。
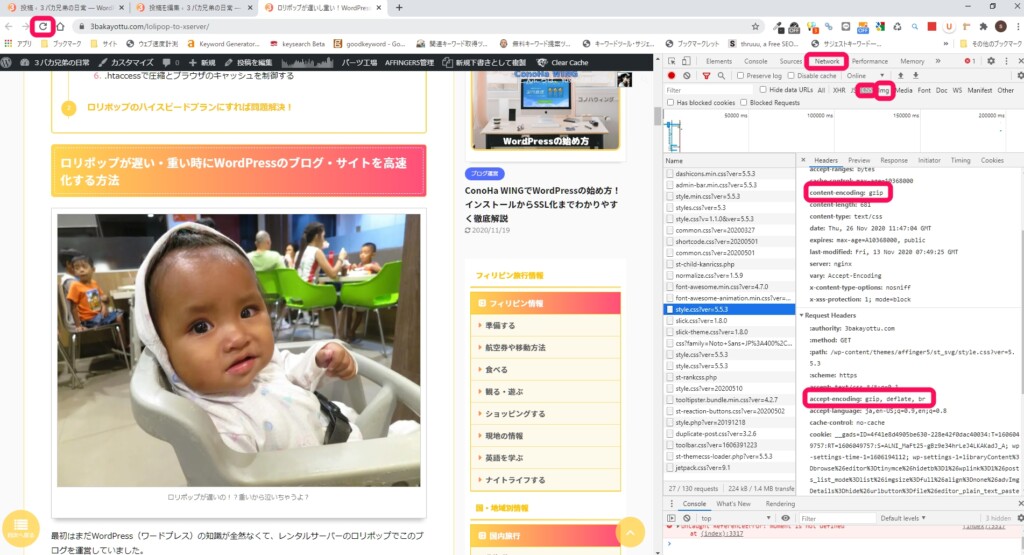
Gzip圧縮が有効か確認方法

Gzip圧縮が有効か確認したい場合は、Chromeのデベロッパーツールで確認できます。
ブラウザキャッシュの有効か確認方法と同様の手順で、「Request Headers」のaccept-encodingがgzip,〇〇になっていれば、gzipのリクエストが通っています。
「Response Headers」のcontent-encodingがgzipになっていればgzipで応答しています。
これでGzip圧縮が有効になっています。
または、GZIP圧縮確認ツールで確認してもOKです。
まとめ
WordPress(ワードプレス)が重い・遅いと感じた時は、対策法を実施すると速くなります。
ロリポップは昔は遅いし重い事で有名だったけど、ちょっとサイト高速化をしてみると速くなります。
実際に、ボクもサイト高速化の施策をして、サイトやブログの表示速度を計測ツールの「Page Speed Insight」や「GTmetrix」のスコアがあがりました。
WordPressが重い・遅い時に改善する対策法を実施してもまだ重いと感じる場合は、どうしたらいいの?
その場合は、ボクのようにサーバーの移転まで考えることも必要だね!
最終手段として、ロリポップの新プランのベーシックプランを選択してみてくださいね♪
ボクはロリポップの高速化の方法を試したけど、ハイスピードプランが出る前だったから、結局みんなが使っているエックスサーバーにサーバー移行しました。
ロリポップの高速化の方法である程度は改善できるけど、やっぱりWordPressのサイト表示速度が遅いと感じたらサーバー移行も考えてくださいね♪
エックスサーバーの評判やできることは?料金プランの違いやメリット・デメリットを徹底解説
おすすめポイント XPageSpeedでGoogle PageSpeed Insightsのスコア改善がプラグインなしでできる 国内で人気のWordPressのテーマ(テンプレート)が直接インストールできる WordPress(ワードプレス)超高速の「KUSANAGI」の技術導入と最新サーバーで、従来の3倍以上の処理速度、国内サーバー速度No1 2015年から使っていて、今まで一度もサーバーがダウンしたことがない安定・安心感 リソースモニターとCPU・メモリのリソース保証で他ユーザーの影響を受けることなく ...
ConoHa WING(コノハウィング)の評判は重い?実体験で料金プランの違いやメリットデメリットを徹底解説
おすすめポイント NewWEXALでGoogle PageSpeed Insightsのスコア改善がプラグインなしでできる NewBlog CreatorでAIでSEOに強い記事を作成できる NewGMO順位チェッカーが最大40%OFFで使用できる 時間制の料金体系だけではなく、WINGパックでお得な月額料金体系もある サーバーマイグレーション機能で空きサーバーに移動できる 国内で人気のWordPressのテーマ(テンプレート)が割引で購入できて、直接インストールできる ブログやサイトを始めたばかりはあま ...